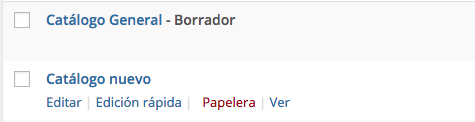
Vamos con un pequeño consejo para hacer más intuitivo el backend de WordPress cuando en nuestro proyecto utilizamos a menudo el estado «borrador». Si es tu caso, habrás notado que es difícil distinguir una entrada (o custom post type) publicada de las que están en modo borrador.
Tan sólo la palabra «borrador» las distingue, ya que el sombreado que vemos no tiene nada que ver con el estado de la entrada, si no con el estilo de la tabla, que sombrea las filas impares para facilitar la lectura. Teniendo esto en cuenta, vamos a añadir unas reglas CSS que van a colorear en oscuro las filas que contienen una entrada en estado «borrador», así el resto destacará más.
tr.status-draft {
background-color: #C5C5C5;
}
.striped>tbody>tr.status-draft:nth-child(odd) {
background-color: #bdbdbd;
}
Si queremos asignar un color para cada estado de entrada, no tenemos más que fijarnos en las clases que se aplican a las filas de la tabla dependiendo del estado:
- Programada: status-future
- Publicada: status-publish
- Pendiente de revision: status-pending
Así pues podemos colorear de amarillo las entradas «pendientes de revisión» y de azul las «programadas para el futuro», y dejar como están las publicaciones «publicadas»
tr.status-draft {
background-color: #C5C5C5;
}
.striped>tbody>tr.status-draft:nth-child(odd) {
background-color: #BDBDBD;
}
tr.status-future {
background-color: #E7E9FF;
}
.striped>tbody>tr.status-future:nth-child(odd) {
background-color: #DBDEF9;
}
tr.status-pending {
background-color: #FBFFDA;
}
.striped>tbody>tr.status-pending:nth-child(odd) {
background-color: #F7FDC5;
}
Si ves, aplicamos un primer color para todas las filas de la tabla y después aplicamos un color algo más oscuro a las filas impares.
¿Dónde añadimos estas reglas?
Pues dependerá del theme que estés usando. Algunos disponen de opciones de personalización que permiten escribir reglas CSS en un área de texto y las guardan en la base de datos sin necesidad de modificar archivos css o php. Suelen estar en «Apariencia > Opciones del tema». Sin embargo, es posible que estas reglas css sólo afecten al frontend, es decir, a la parte «pública» de la página, y no al panel de administración de WordPress.
Una de las formas correctas de aplicar estas CSS sería a través de un plugin como «Add Admin CSS«, que añadirá a la cabecera del html de nuestro backend las reglas que escribamos en un área de texto. También podemos subir un archivo CSS por FTP o mediante el gestor de medios de WordPress y decirle al plugin que añada las reglas contenidas en ese archivo, de modo que podemos editarlo con nuestro editor favorito, en lugar de en un formulario html.
Sin embargo, nosotros solemos implementar esta funcionalidad a través de una función en un Child Theme. Todos nuestros proyectos requieren de un alto grado de presonalización, tanto en el frontend como en el backend, de modo que siempre comenzamos por crear un Child Theme de la plantilla de WordPress que hayamos elegido. De este modo, cuando actualicemos el theme principal, no perderemos las modificaciones que hayamos hecho.
Una vez creado el child theme, dentro de su directorio creamos un subdirectorio llamado CSS donde subiremos nuestro archivo CSS (admin.css, por ejemplo) y otros más si fueran necesarios en nuestro proyecto. Ahora, en el archivo functions.php del child theme, crearemos una función y «anclaremos» su resultado a la cabecera del html de nuestro panel de administración de wordpress:
function cargar_estilos_admin() {
wp_enqueue_style( ‘admin_css’, get_stylesheet_directory_uri() . ‘/css/admin.css’, false, ‘1.0.0’ );
}
add_action( ‘admin_enqueue_scripts’, ‘cargar_estilos_admin’ );
Si piensas que sería más sencillo escribir directamente las css en el archivo header.php de tu child theme, piensa que si actualizas el theme principal y hay modificaciones sustanciales en el archivo header.php, tú no las vas a ver ni disfrutar porque tu child theme está «sobreescribiendo» ese archivo (si hablamos con propiedad no lo sobreescribe, sino que tiene prioridad). Incluso es posible que se produzca algún error y tu sitio se caiga (por experiencia).
¿Y si quiero hacerlo sin utilizar un child theme ni un plugin de terceros?
Puedes escribir tu propio plugin, no es muy complicado, pero para cosas sencillas como estas, los plugins de terceros ofrecen rapidez de implementación, son ligeros, e incluso puede que ofrezcan algo de soporte.