Youtube nos ofrece una opción muy interesante para cumplir con la «ley de cookies» cuando incrustamos vídeos de esa plataforma en nuestra web. Es el modo de privacidad aumentada.
Pero si queremos beneficiarnos de este modo en nuestro flamante WordPress con el editor Gutenberg no lo vamos a tener tan fácil.

¿Puedo usar el bloque Incrustados > Youtube de Gutenberg con el modo de privacidad aumentada?
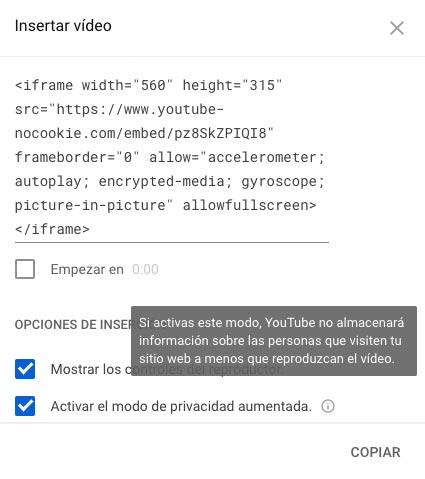
Así de primeras no. Si has sido observador habrás visto que al generar el código de incrustación en Youtube, si activas el modo de privacidad aumentada la única diferencia es que la url del iframe es «youtube-nocookie» en lugar de «youtube».
Se te puede pasar por la cabeza pegar la url en el bloque y modificarla añadiendo «-nocookie», pero WordPress nos dice en ese momento que ese tipo de contenido no se puede incrustar.
¿Qué puedo hacer?
Filtrar la salida html del bloque «Youtube» de Gutenberg
Si estás iniciado en temas hijo o en la creación de plugins no te hace falta más, se trata de un pequeño fragmento php que captura la salida html que genera los bloques de Gutenberg y permite modificarla antes de mostrarla en pantalla. Se trata del filtro render_block
Abre el fichero functions.php de tu tema hijo o el de tu plugin personalizado y pega el siguiente script.
function sumun_nocookie_youtube_block( $block_content, $block ) {
if ( $block['blockName'] === 'core-embed/youtube' ) {
$block_content = str_replace('www.youtube.com', 'www.youtube-nocookie.com', $block_content);
}
return $block_content;
}
add_filter( 'render_block', 'sumun_nocookie_youtube_block', 10, 2 );
El fundamento de este script es identificar el tipo de bloque para asegurarnos de que sólo modificamos la salida del bloque «Youtube» y sustituir en la salida html la url www.youtube.com por www.youtube-nocookie.com. Con esto consigues modificar la llamada que hace el iframe y el problema está resuelto.
El filtro render_block está documentado aquí.
Beneficios
- Mantenemos el interfaz del bloque inalterado en el backoffice, más agradable de ver que un bloque html con un iframe, y fácilmente identificable como vídeo de youtube a primera vista.
- El usuario editor ni se dará cuenta del cambio.
- Se aplica a todos los bloques Youtube del sitio web, a los ya insertados y a los futuros.
- Mantenemos el responsiveness que ofrece este bloque en el front. Un conjunto de reglas CSS que hacen que nuestro vídeo se adapte a cualquier tamaño de pantalla correctamente.
Desventajas
- Sólo se me ocurre un beneficio que se puede volver en contra: si por lo que sea quieres que algunos de los vídeos sí que inserten cookies al usuario, no nos valdría esta solución ya que afecta a todos los bloques Youtube del sitio.
- Y hay que tener nociones mínimas para saber lo que haces con tu functions.php
Si no te manejas con PHP y no te atreves a tocar los ficheros, puedes usar un plugin que te permita añadir funcionalidades desde el backoffice, como por ejemplo My Custom Functions.
Si aún así no lo ves claro, tienes otra opción:
Incrustar vídeo de Youtube sin cookies mediante el método tradicional
Ya lo has visto al principio, usa el generador de código de incrustación de Youtube para obtener un iframe que puedes pegar en Gutenberg dentro de un bloque HTML puro:
- Abre el vídeo de Youtube
- Haz click en «compartir«
- Elige la opción «insertar«
- Activa la casilla «Activar el modo de privacidad aumentada«
- Pulsa el botón «copiar» o selecciona el código del iframe y cópialo.
- En Gutenberg, inserta un bloque HTML donde desees.
- Pega lo que tienes en el portapapeles.
Beneficios
- No necesitas ningún tipo de conocimientos de programación.
- No es necesario ningún plugin, WordPress lo soporta de forma nativa. Puedes hacerlo desde ya.
Desventajas
- No es tan intuitivo como el bloque Youtube.
- No tiene carácter retroactivo. Si ya tenías vídeos en otras páginas tendrás que sustituirlos por su correspondiente iframe con privacidad aumentada.
- No se va a adaptar bien a todos los tamaños de pantalla.
😉